If you’re developing a web page in Chrome and some changes you applied to code doesn’t take effect on the page, you will be angry. You will look and look into the code for errors. But it’s not the problem with your code. It’s the problem with the browser.
The resources loaded on the page are cached. Hence the changes made to the code won’t be applied. So, you need some way to disable the cache. If you look around the Chrome Settings page, you will see an option – it’s Clear Browsing Data. If you do this, you will clear the entire cache. Even the website which you want the cache (like Facebook, Google +).
There isn’t any “temporarily disable cache” option in Chrome Settings. But there is one in the Developer Tools window. I will show you the way of disabling the cache temporarily in different Chrome versions.
Versions 19 & Up
Open the developer tools by using the key combination CTRL + SHIFT + I. In mac it’s COMMAND + OPTION + I.
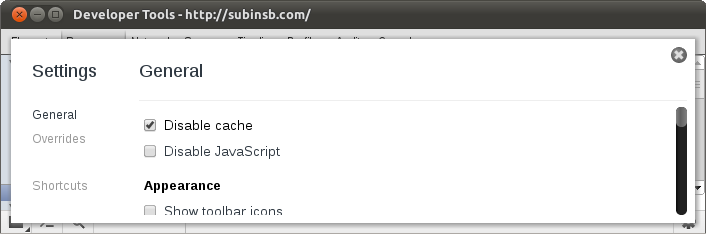
Click on the settings icon seen at the bottom right corner of the dev tools window.
You can see the Disable cache option. Check It. Now when you reload the page, any of the resources it loads won’t be cached.

This temporary disable only works when the Dev Tools is opened.
Versions 15 – 18
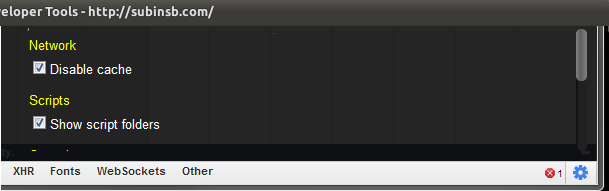
In the versions between 15 & 18, the Disable cache option can be seen below Network :

This temporary disable only works when the Dev Tools is opened.
Versions below 15
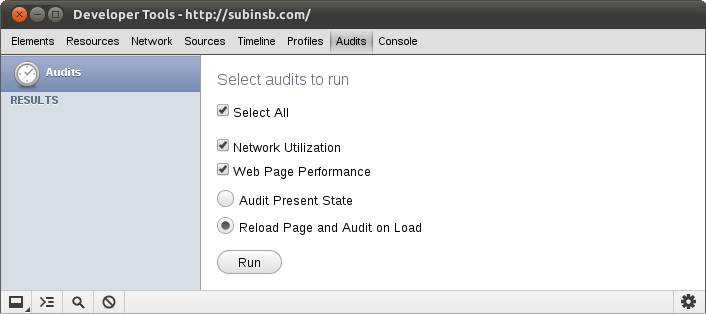
There is another way which I don’t know that it will work on all versions under 15. Open Developer Tools and click on the Audits tab.
Check the Reload Page and Audit on Load option and click on Run. The page will be reloaded without loading resources from cache memory :

The only problem with this is that it will only load uncached content of the domain where dev tools. is opened. In the above case it’s http://subinsb.com.
Other ways
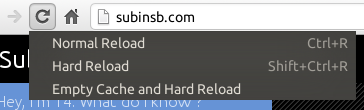
This is an easy way. Open Dev Tools and right click or hold left clicking the reload button. A small window will be opened and you can choose the type of reload you want. Click the Hard Reload option.

You can also use the key combination SHIFT + CTRL + R to reload page without cache.
So, which method worked for you ?