If you’re a web developer or a programmer and have a programming blog set up in WordPress, you will find it difficult to include codes in the posts. There is no tool in the Visual Editor toolbar menu to automatically wrap a piece of code into a code block.
So you have to manually go to the Text version of the post and add the code in HTML <pre> or <code> tag or inside <pre><code></code></pre>. As you can see there are different ways to embed codes in your post. So, why not add a tool that satisfies this. I’m very happily introducing the Code Blocks Plugin, an easy plugin that adds a Code Block tool in the toolbox of Visual editor and Text editor.
You can also use this plugin to add Custom CSS to Visual Editor of WordPress.
Configure
You can access the Configuration Page from Posts -> Code Blocks.
Under the Display section you can choose where to display the Code Block button.
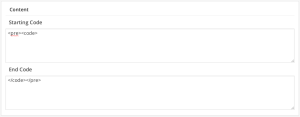
The Content section can be used to mention the starting code and ending code of the code block :
If you would like to add Custom CSS to the Visual Editor, use the textarea in the Custom CSS section. By default, the plugin add styles to code tag of pre.

If you are making a code inserted as paragraph in your WordPress post and is making that in to a Code Block, then the Paragraph tags will enter into the code block. This might increase the distance between lines of the code. If you don’t want that, tick the Remove Paragraph option :
The icon of the tool in Visual Editor is :
<//subinsb.com/uploads/2017/10/codeblocks-tool-icon.png>
That’s all the configuration of Code Blocks. Hope you like this plugin. If you liked it, please donate.
If you need help, use the Code Blocks plugin page.