If the full location is :
/home/simsu/projects/TestPalace/Blog/Password_Protect/.htpasswd
The Location of .htpasswd in .htaccess deployed in AppFog should be :
../app/Blog/Password_Protect/.htpasswd
If the file is on the root directory, then the location would be :
... [READ MORE]Password protect folder using HTACCESS
First of all create a .htaccess file if doesn’t exists and create a .htpasswd file.
Now Add username and password to the .htpasswd file which you can get from this simple tool.
Add the following text in .htaccess :
AuthName "This folder requires a login"
... [READ MORE]
AuthType Basic
AuthUserFile /home/simsu/projects/TestPalace/Blog/Password_Protect/.htpasswdAuthGroupFile /dev/null
require valid-user
Split Name in PHP and Javascript
Suppose We have a user named Paul Steve Panakkal (my cousin). To separate the first name, middle name and last name you can do the following in PHP :... [READ MORE]
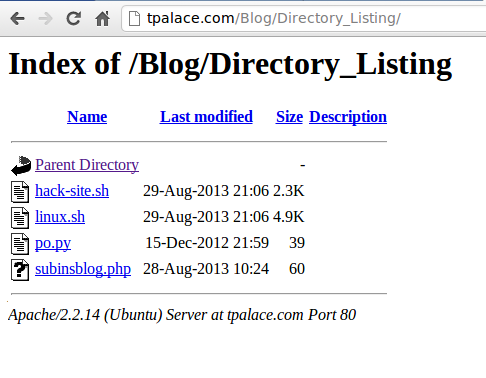
Prevent Directory Listing using HTACCESS
Here is a screenshot of a directory listing on Apache Server :
Now, to disable directory listing of all types of files, type in the following code in .htaccess :
IndexIgnore *
This will change the directory listing to this :
The empty directory listing looks ugly. To make it beautiful, you can add an index page for all directory listings without adding each index files on each directory. Use the following code on .htaccess for that.
... [READ MORE]Program to Replace localhost links with website url
Here is the Python code :
#!/usr/bin/python
... [READ MORE]
import os
indir = ‘/var/www/mysite‘ #!Folder of your localhost site.
for root, dirs, filenames in os.walk(indir):
for f in filenames:
log = open(os.path.join(root, f), ‘r+’)
f=log.read()
n=f.replace("http://localhost", "http://mysite.com")
log.seek(0)
log.truncate()
log.write(n)
log.close()
print "Successfully Replaced."
Cross Origin Communication – window.postMessage
That’s because of the Cross Domain Policy that makes this not possible. But it’s possible since Javascript introduced postMessage function.
Suppose you want to call a function on an cross domain iframe with id monu. Let the function be subins(). Here’s how to do it using postMessage technic.
... [READ MORE]Loading Bar until page loads completely using Javascript
This tutorial was requested by Sumit. In this tutorial I’m going to tell how to put up a loading screen until the page has loaded completely.
The loading bar will fade out when loading is completed.
This code will work for all sites including Blogger Blogs, WordPress Blogs except Dynamic Views Template of **Blogger **(because it uses ajax loading). You can change the image if you want. I have created an image of my own :
... [READ MORE]Setting Iframe height to its content height using Javascript
function getDocHeight(doc) {
... [READ MORE]
doc = doc || document;
var body = doc.body, html = doc.documentElement;
var height = Math.max( body.scrollHeight, body.offsetHeight,
html.clientHeight, html.scrollHeight, html.offsetHeight );
return height;
}
function setIframeHeight(id) {
var ifrm = id;
var doc = ifrm.contentDocument? ifrm.contentDocument: ifrm.contentWindow.document;
ifrm.style.visibility = ‘hidden’;
ifrm.style.height = "10px"; // reset to minimal height in case going from longer to shorter doc
// some IE versions need a bit added or scrollbar appears
ifrm.style.height = getDocHeight( doc ) + 4 + "px";
ifrm.style.visibility = ‘visible’;
}
Create MySQL Injection free Secure Login System in PHP
There were a lot of people who created tutorials to create a PHP Login System. But they were all vulnerable to MySQL Injection. In this post I’m going to demonstrate a login system free of this vulnerability. It is very secure. There are mysqli and PDO in PHP to escape these injections. We are going to use **PDO ( PHP Data Object **).
UPDATE – logSys
There is a new, free, better Advanced Login System which you can check out here.
... [READ MORE]Better Google Chrome History Page
This problem was solved when a lot of users created an alternate History Page extension on Chrome Webstore.
In this post I’m gonna tell the most used History Alternate Extension. It’s Better History extension. You can download the extension from here.
Deleting:... [READ MORE]