Inkscape is a beautiful Open Source Image editing software. It can be used to create PNG images, JPG images and even SVG images. But, when you export an SVG image, it will have some kind of transform style in it such as translate. This will make the SVG image code so long. To make it short, it’s better to remove the transform on the image and save it as it should be.
But, Inkscape doesn’t provide a option on the save dialog for this. You have to do it on your own. In this post, I’ll tell you the manual way to remove the transform on SVG images created using Inkscape.
This the SVG image code where w are going to remove the transform property :
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<!-- Created with Inkscape (http://www.inkscape.org/) -->
<svg height="48px" width="48px" style="background:black;">
<g id="layer1" transform="translate(7,17.428571)">
<path style="stroke-linejoin:miter;stroke:#000;stroke-linecap:butt;stroke-width:1px;fill:#ffffff;" d="m15.571,7.2857c0.86668,0.25785,0.08001,1.2955-0.42857,1.4405-1.3782,0.39293-2.4292-1.0759-2.4524-2.2976-0.0415-2.1854,2.1429-3.6267,4.1667-3.4643,2.97,0.23833,4.8481,3.2202,4.4762,6.0357-0.495,3.753-4.3,6.079-7.904,5.488-4.5359-0.744-7.3153-5.3823-6.5004-9.7737,0.98692-5.3186,6.4649-8.5534,11.643-7.5119,6.1021,1.2273,9.7936,7.5478,8.5238,13.512-1.467,6.886-8.632,11.035-15.382,9.536-7.6693-1.704-12.277-9.715-10.547-17.25,1.9402-8.4536,10.798-13.52,19.119-11.56,9.2377,2.1763,14.763,11.882,12.571,20.988" />
</g>
</svg>As you can see there is a transform property on the “g” tag of the image. Here is how the image look like :
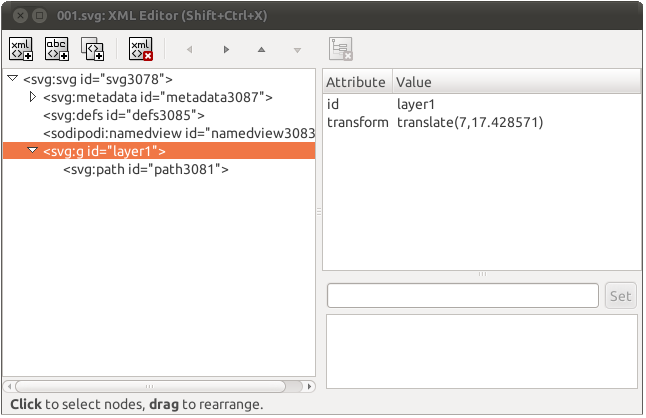
Open the image in Inkscape. Choose XML Editor from Edit menu. The SVG code will be opened in a dialog box :
You can see the nodes of the SVG image in the tree. You can also see the transfrom property of the “g” tag on right side window when you click the node. Our goal is to remove this transfrom attribute of the image.
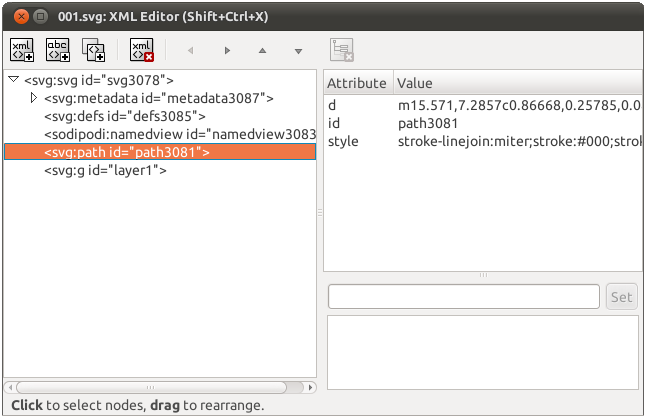
For this, click on the <svg:path inside the #layer1 SVG tag. Click and drag it upwards and drop it above the parent ( **<svg:g id=“layer1″ **). Now the node tree will look like this :

Since, the node which had the transform attribute was removed as the parent of the path tag, the transform styles won’t be applied to the path anymore. So, the image will be on a different position than before. Like this :
transfrom attributes. Like this :