Tutorial : Write a file using php
1 – Open your php file in text editor. Paste this code in it.
$myFile = "file.html";
$fh = fopen($myFile, ‘a+’ );
$stringData = ("Hello");
fwrite($fh, $stringData);
fclose($fh);
?>
This will write Hello to a file named file.html. Enjoy!!!
... [READ MORE]Tutorial : How to add date and time using php
1 – Go to your PHP page. Paste this code where you want to add date and time
This code will Show date and time in Date-Month-Year –Hour:Minute:AM/PM
If you want to change the type of showing date and time just change the position of the letters.
Here is a list of dates you can use in PHP
Next Tutorial please.
Add Facebook and Blogger Comments As Tabs In Blogger
Having multiple comments box on your posts make more comments. The most popular of Comments are Facebook. Why not add Facebook comments with Blogger comments on your blog. This can be easily done if you follow this tutorial carefully.
Go to Blogger -> Template -> Edit HTML.
Paste the following code below “
” tag :<script src='http://connect.facebook.net/en_US/all.js#xfbml=1'></script>
<script src='http://code.jquery.com/jquery-latest.js'/>
<script type='text/javascript'>
function commentToggle(selectTab) {
$(".comments-tab").addClass("inactive-select-tab");
$(selectTab).removeClass("inactive-select-tab");
$(".comments-page").hide();
$(selectTab + "-page").show();
}
</script>Search for <html and replace it with the following code :
... [READ MORE]Disable Right Click On Blogger Blog
For preventing copying of your content by visitors, you can disable the use of Right Click on your blog. Some websites and blogs prevent the right click for preventing copiers. You can also prevent the copiers by disabling the right click.
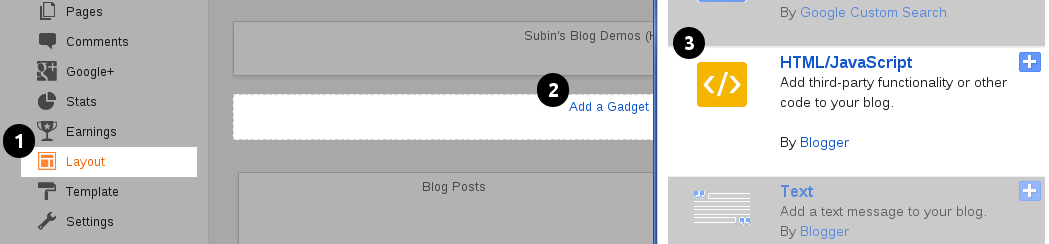
Go to Dashboard -> Layout -> Add Gadget -> HTML / JavaScript

Copy the following code and paste it in the Widget text area :
... [READ MORE]Get a work email on Blogger
Do you want a work email for your blog without creating an another gmail account???
If you want then follow these steps.
1st step : Go to your Blogger -> Settings -> Mobile and email
You will see a box like this
Type the word you want on the text box.
Then click on the radio button on the left side of "Save emails as draft post "
Jupiter and Venus near the moon today!!
How to Add a Fixed Header to Blogger Blog
A fixed header is a header that is in a fixed position. It will be seen in your blog wherever you are in your blog. See an example here.
To add this follow these steps
1st Step : Go to Blogger -> Template -> Edit Html
Copy and pate these lines before the tag :
<style type="text/css">
/* Subin's Blog - http://subinsb.com */
.fixed-header{
overflow: hidden;
position: fixed;
z-index: 999999;
top: 0px;
left: 0px;
right: 0px;
height: <span style="color: red;">76</span>px;
background: <span style="color: red;">#EEE</span>;
}</style>
2nd Step : Go to **Blogger -> Layout **and click on ![]() button.
button.


