Mentioning persons using **@ **is pretty common on social web sites. Facebook, Google+ and even StackOverflow have the **@mention **feature. They developed it on their own and doesn’t share the code with others. If you are developing a social site, then it’s better to have this mention feature. I wanted this, but the jQuery plugins I found was too big.
The first plugin I found was 20 KB ! This made me create a plugin of my own to accomplish my need. Hence I created sMention – a plugin that implements the @mention feature on elements. I created it in a day, so there might be errors and it isn’t perfect. I made a GitHub repository for sMention. You can contribute to sMention by suggestions, feedback and reporting bugs.
Current Version : 0.2
Size : 4.0 KB
Last Update : 25 / 01 / 2014 (DD/MM/YYYY)
In this post I’m going to give you the details and usage of this plugin.
Usage
Add the following two lines of code in the head section of your HTML :
<script src="smention.js"></script>
<link href="smention.css" rel="stylesheet"/>The smention.js and **smention.css **can be found in the Download package or in the GitHub repository (https://github.com/subins2000/smention).
A simple example is :
$("#textarea").smention("get_users.php");The smention function also accepts other parameters :
Parameters
- URL – The URL to send the request
- Options – A JSON array containing the options
Currently the options that supports are :
- avatar : false ( If set to true, avatars will be shown aside to the name )
- extraParams : {} ( If a JSON array is given, it will be sent as GET parameters within the request to the URL )
- position : “above” ( If set to “below”, the list will be shown below the input field )
- after : null ( If a string is given, it will be added within the selection of user. eg : @1 text_added )
- cache : true ( If set to false, requests will not be cached )
Response Data
The response data which the plugin will parse should be in JSON format. An example is given :
{
"0" : {
"id":"1",
"name":"Subin",
"avatar":"http://open.subinsb.com/data/1/img/avatar"
},
"1" : {
"id":"2",
"name":"Simrin",
"avatar":""
}
}By default the avatar win’t be shown unless you set the “avatar” parameter to “true”.
The id key holds the unique id of the user. This can be a integer or a username according to your system.
Customize
You can change the trigger character from @ to # or any other characters. You only need to replace the keycode. In the smention.js file, replace all 50 character to 51 if you need to trigger on # character. Here are some of the keycodes for special characters :
keyCode - Key - Description
51 - 3 - used for <strong>#</strong>
52 - 4 - used for <strong>$</strong>
54 - 6 - used for <strong>^</strong> You can find more key codes from here.
Examples
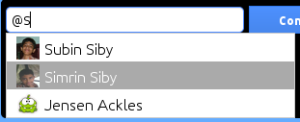
Adding on the #textarea element (textarea) with avatars :
$("#textarea").smention("get_users.php",{
avatar : true
});Adding on the #input element (input[type=text]) with extraParams :
$("#input").smention("get_users.php",{
extraParams : {"akey" : "avalue"}
});Adding a white space after the user selection :
$("#input").smention("get_users.php",{
after : " "
});The above code will add a white space after the string of the user selection. Example :
@subin If the position parameter in options is set to “below”, the suggestion box will be below the input :
instead of above the input :
This plugin is used in Open. You can see this plugin in action @ Open. Please contribute to this plugin. We can make this plugin more awesome. I will keep improving this project if I get time.