You must have seen some blogs like mine and Blogger Buzz which have a header image like this. These header images make the blog attractive. Do you want to add a header image to your blog like this ? Then you are in the right place. It is very easy to do this in your blog. You only need to add few codes to your Blogger Template.
Note :- You must have enabled a Dynamic views Template on your blog to use this feature.
Create a banner image of size (resolution) ** 1200 X 65 pixels **and upload into Picasa or any other image uploading service. See this tutorial to see how to upload an image.
Go to Blogger -> Template. Click on **Customise **button.
You will now enter the Template Designer of your blog. Go to Advanced -> Add CSS page.
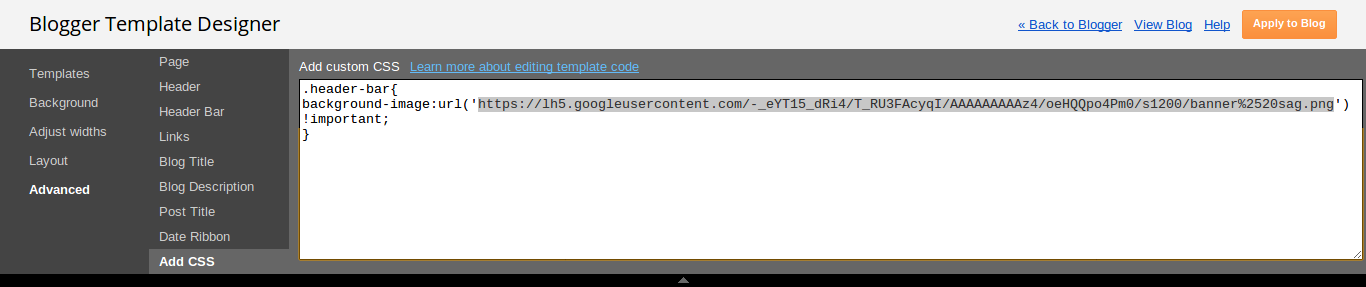
You will see a text box on the right side of the screen as show in the picture below :

Type these text (code) in that text box :
/*Subin's Blog*/.header-bar{background-image:url('<span style="color: red;">YOUR IMAGE URL</span>') !important;}/*Subin's Blog*/.header-bar{background-image:url('http://goo.gl/Xt1G1') !important;}After doing all this click on "Apply To Blog" button.
button.
After the changes have been saved, open your blog and your header has a background image now.


