For preventing copying of your content by visitors, you can disable the use of Right Click on your blog. Some websites and blogs prevent the right click for preventing copiers. You can also prevent the copiers by disabling the right click.
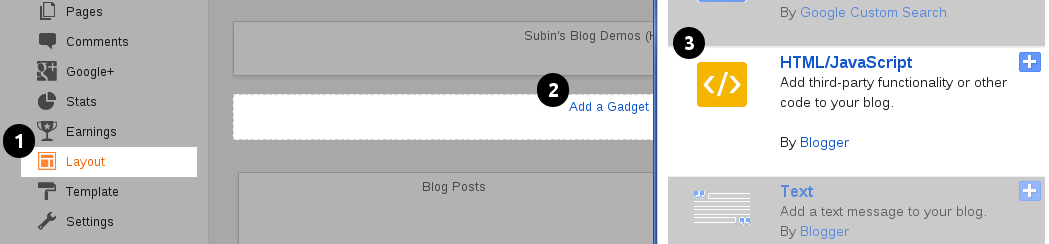
Go to Dashboard -> Layout -> Add Gadget -> HTML / JavaScript

Copy the following code and paste it in the Widget text area :
<script>
var message="Not Allowed";
var shouldAlert=1;
document.oncontextmenu=function(){
if(shouldAlert==1){
alert(message);
}
return false;
};
</script>Save the "HTML/JavaScript" widget.
If you want to change the message, edit the contents of the variable "message".
Now, go to your blog and try right clicking. You will get a message saying "Not Allowed".
Whenever the user right clicks, the message will be displayed. It can be quite annoying to the visitors. So, if you don’t want the message to appear, change the "shouldAlert" value to "0" instead of "1".