CryptoDonate is a JavaScript (vanilla JS) library to embed a donation button for cryptocurrency. It doesn’t require any external library and is very lightweight. I created it to replace my existing BTC donation button in my blog.
Features
- Supports BTC, LTC, ETH, XMR
- Lightweight
- Have an embed script
- Easy usage
- Supports theming
Widget
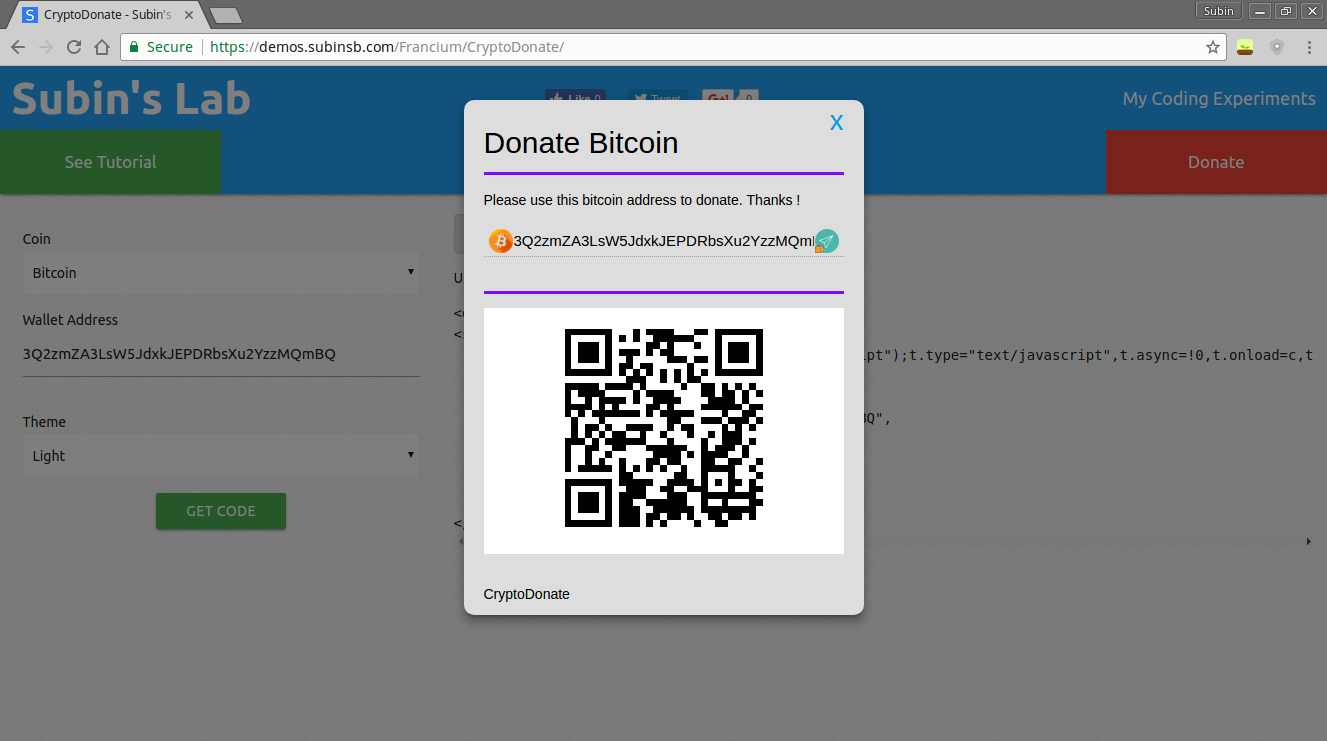
You can simply add the CryptoDonate widget to your blog or site by using this Widget Maker Tool. The widget maker tool generates a script that will load the files asynchoronously meaning your page’s load time won’t be affected.
The Fr.loadCD() function is used to load CryptoDonate to an element. It’s first parameter is the element (can be an element ID or element DOM object). The second parameter is the options.
Fr.loadCD(document.getElementById('cd-loc'), {
coin: 'bitcoin'
});To the second parameter, you can pass the same options as you pass to CryptoDonate object.
Usage
CryptoDonate comes under The Francium Project and therefore the object is referenced by Fr.CryptoDonate. Here is how it’s constructed :
var cd = new Fr.CryptoDonate({
coin: 'bitcoin',
address: '3Q2zmZA3LsW5JdxkJEPDRbsXu2YzzMQmBQ'
});Then you can add the button to an element by using the appendTo function :
cd.appendTo(document.getElementById('target'));Options
Options is passed to CryptoDonate as the first parameter while constructing the CryptoDonate object. Here are the default options (JSON object) :
{
coin: 'bitcoin',
address: '3Q2zmZA3LsW5JdxkJEPDRbsXu2YzzMQmBQ',
qr: true,
getQrImage: function(data) {
return 'https://api.qrserver.com/v1/create-qr-code/?size=200x200&data=' + data;
},
strings: {
button: 'Donate',
buttonTitle: 'Donate {coinName}',
coins: {
bitcoin: 'Bitcoin',
ethereum: 'Ether',
litecoin: 'Litecoin',
monero: 'Monero',
},
dialogHeader: 'Donate {coinName}',
dialogHelper: 'Please use this {coin} address to donate. Thanks !',
openInWallet: 'Click here to send this address to your wallet.'
},
baseURL: '//lab.subinsb.com/projects/francium/cryptodonate',
buttonLarge: false,
buttonClass: '',
dialogClass: '',
}Notice the sub-object strings. It helps you to change the text displayed. You can use another language or change the “donation” to a “Pay Now” button.
coin
Type: string; Values: ‘bitcoin’, ‘litecoin’, ‘ethereum’, ‘monero’
address
Type: string;
The address to which payment is made. This value will be in different format for different coins. CryptoDonate does not check whether it’s valid or not. Make sure it’s correct.
qr
Type: boolean; Values: true, false
Should the QR image be displayed or not.
getQRImage
Type: function(string data);
The callback function used to get the URL to QR image representation of the given string.
strings
Type: object;
The strings that are displayed to the user is stored in this object. This is useful for translating strings.
Certain words closed in curly braces can be substituted :
- {coin} – The coin’s name in lowercase. Example: bitcoin, ethereum
- {coinName} – The coin’s name. Example: Bitcoin, Ether
baseURL
Type: string;
The base URL from which resources are loaded. The folder structure of base folder should be like this.
buttonLarge
Type: boolean; Values: true, false
Should the button be large sized.
buttonClass
Type: string;
Additional classes that must be added to the button. The classes must be separated by a whitespace.
If ‘dark’ class is added, then the button’s theme will be changed to dark.
dialogClass
Type: string;
Similar to buttonClass, it adds additional classes to dialog. Can be used for theming the dialog as well.
Functions
appendTo
Parameters:
- element – Type: DOM Object; Element to which the button should be appended
Example :
cd.appendTo(document.getElementById('target'));Using the CryptoDonate library directly may feel difficult for you if you don’t know JavaScript. In that case, I highly recommend you use the widget.