Please read this before continuing :
Looks like Facebook is making restrictions into this. Note that, this tutorial is not officially supported by Facebook. You can say this is a trick or a hack.
So, no guarantee whether this will work now or in the future. This worked before, but it has been noted that Facebook is restricting this “hack”.
There is an Invite feature for Facebook apps. Inviting feature helps your site’s users to invite their friends to your site. This increases the traffic and will make your site popular. All you should need is a Facebook App to implement this on your site.
Facebook App
Create a Facebook App. Instructions can be found here. Go to the “Settings” page of your app :
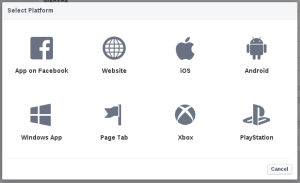
Click on “Add Platform” button. Choose “App on Facebook” and “Website” after adding the “App on Facebook” platform :
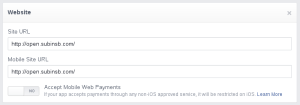
Here are the settings for “Website” platform :
Add your website URL is “Site URL” and the mobile site URL if it have any.
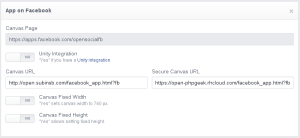
Settings for “App on Facebook” platform :
Add the facebook_app.html page to your site’s “Canvas URL” and “Secure Canvas URL” with the “?fb” parameter, because Facebook won’t allow you to add a page to URL without “?” character.
Website Integration
Invite Page
Create an invite page (invite.html). Add the following code inside “
” :<div id="facebook_invite"></div>Load the Facebook JS SDK inside #facebook_invite :
<script src="http://connect.facebook.net/en_US/all.js"></script>Add the Invite Link with “FBInvite()” callback on click :
<a href="#" onclick="FBInvite()">Invite Facebook Friends</a>Start the FB function :
<script>
FB.init({
appId:'app_id',
cookie:true,
status:true,
xfbml:true
});
</script>Replace “app_id” with the Application’s ID.
FBInvite() makes the call to Facebook for app request :
<script>
function FBInvite(){
FB.ui({
method: 'apprequests',
message: 'Invite your Facebook Friends'
},function(response) {
if (response) {
alert('Successfully Invited');
} else {
alert('Failed To Invite');
}
});
}
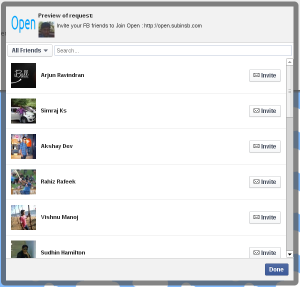
</script>Change the “message” parameter as you want. When user clicks the link, “FBInvite()” is called and the “Invite Friends” dialog appears :

The “Done” button should be clicked after clicking of “Invite” buttons near the friends’ names.
Facebook Canvas
We really don’t need a canvas, because we are inviting them to our site, not to our Facebook app. So we should make a redirection page as canvas. We mentioned the canvas URL as facebook_app.html when we created our app. So create the “facebook_app.html” on your site’s main directory and add the following contents :
<html>
<head></head>
<body>
You are being redirected. If not <a href="http://yoursite.com/" target="_top">click here</a>.
<script>window.top.location.href = "http://yoursite.com/";</script>
</body>
</html>Replace “yoursite.com” with your site’s URL. When the user goes to your Facebook App, the canvas is loaded with the “facebook_app.html” of your site which will redirect to your main site.
Sometimes Facebook will ask for Secure Canvas URL. In this case upload the HTML file to Services that provides HTML hosting and has a SSL certificate. Google Drive offers this feature.
Hope you liked it. If you have any problems feel free to comment. I will help you.