Facebook App is something every site or app wants. A Facebook App can be used for so many purposes like Login With Facebook feature ,for a game on Facebook and so many others. Since there are so many Facebook users, it’s necessary to have a Facebook App for your site. In this post I ‘m going to tell you how to create a Facebook App.
Go to https://developers.facebook.com/apps and click the "Create New App" button from the "Apps" menu on the top :
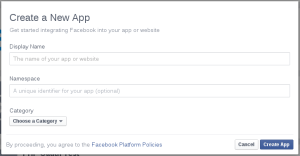
The App Creation dialog will be opened :
Type your App name in "Display Name".
<p>
<span style="color: black;"><span style="font-family: 'Times New Roman';">It’s not required to type anything on "App Namespace". If you are creating a canvas app (App On Facebook), then you should fill this with a name. This make your app accessible on :</span></span>
</p>
<pre class="prettyprint"><code>https://apps.facebook.com/{namespace}</code></pre>
<p>
<span style="color: black;"><span style="font-family: 'Times New Roman';"></span></span>
</p>
<p>
<span style="color: black;"><span style="font-family: 'Times New Roman';">By submitting, you are agreeing to the Facebook Platform Policies.Click <strong>Continue</strong> button.</span></span>
</p>
<p style="margin-bottom: 0cm;">
<span style="color: black;"><span style="font-family: 'Times New Roman';">Your app is being created. After creating, you will be redirected to your app page :</span></span>
</p>
<p style="margin-bottom: 0cm;">
<a href="//lab.subinsb.com/projects/blog/uploads/2012/02/0084.png"><img class="aligncenter size-medium wp-image-2368" alt="0084" src="//lab.subinsb.com/projects/blog/uploads/2012/02/0084-300x185.png" width="300" height="185" /></a>
</p>
<p style="margin-bottom: 0cm;">
<p style="margin-bottom: 0cm;">
If you want to change settings like adding an image to your app, go to the "Settings" page which you can see on the left side of your app page.
</p>
<p>
From your main app page you can obtain the Application <strong>ID </strong>and <strong>Application </strong><strong>Secret </strong>values. You may need to enter your password if you want to see the "App Secret" value. To see it, click on the "Show" button near the "App Secret" input.
</p>